- Read time: 7 mins
- Tech level: low
- Key point: accessibility helps to make your website more inclusive and means more people visiting your website
- Key resource: go straight to the Accessibility Statement Generator.
Highlights
- Ensure your website has an accessibility statement
- Website accessibility is important for people with disabilities, as it allows them to access information and services.
- Website accessibility is also a legal requirement in many countries, including the United States.
- Common barriers to website accessibility include lack of alternative text for images, poor color contrast, inaccessible forms and buttons, and inaccessible multimedia content.
- Tips for making a website accessible include using alternative text for images, ensuring color contrast, making forms and buttons accessible, providing captions and transcripts for multimedia content, and using accessible fonts and text sizes.
- Tools for website accessibility remediation include website accessibility checkers, screen readers, and accessibility plugins.
Simple steps that go a long way
In this article, we will discuss the importance of website accessibility and provide tips on how to make your website accessible for the disabled.
In today's digital age, having a website is essential for any business or organization. However, many websites are not accessible to people with disabilities, making it difficult for them to access information or services. As a website owner, it is your responsibility to ensure that your website is accessible to all users, including those with disabilities.
Why is Website Accessibility Important?
According to the World Health Organization, approximately 15% of the world's population has some form of disability. This means that a significant portion of your website's potential audience may have difficulty accessing your website if it is not designed with accessibility in mind.
Moreover, in many countries, including the United States, website accessibility is a legal requirement. The Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) set standards for website accessibility and failure to comply can result in legal action.
But beyond legal requirements, making your website accessible is simply the right thing to do. It allows people with disabilities to have equal access to information and services, promoting inclusivity and diversity.
Understanding Website Accessibility
Website accessibility refers to the design and development of a website in a way that allows people with disabilities to access and navigate it easily. This includes people with visual, auditory, physical, and cognitive disabilities.
Some common barriers to website accessibility include:
- Lack of alternative text for images, making it difficult for visually impaired users to understand the content.
- Poor color contrast, making it difficult for users with color blindness to read the text.
- Inaccessible forms and buttons, making it difficult for users with physical disabilities to interact with the website.
- Inaccessible multimedia content, making it difficult for users with hearing impairments to access the information.
Accessibility concepts
To understand the Web Content Accessibility Guidelines (WCAG), you can refer to the official website of the World Wide Web Consortium (W3C), the organization that develops and maintains the guidelines. WCAG provides a set of recommendations for making web content more accessible to people with disabilities.
To make your content easier to read, you can follow the tips mentioned in the article, such as ensuring color contrast, using accessible fonts and text sizes, and providing captions and transcripts for multimedia content. These practices will help improve readability for all users, including those with visual impairments.
Assistive technologies, such as screen readers, are software programs that read the content of a website aloud for visually impaired users. They can also navigate the website using keyboard commands. By following WCAG guidelines and making your website accessible, you ensure compatibility with assistive technologies and provide a better user experience for people with disabilities.
Remember, it is important to prioritize accessibility to ensure that all users can access and navigate your website.

Tips for Making Your Website Accessible
Now that we understand the importance of website accessibility, let's discuss some tips for making your website accessible for the disabled.
If you don't already have one, ensure your website has an accessibility statement.
Step 1: Use Alternative Text for Images
Alternative text, also known as alt text, is a brief description of an image that is read by screen readers for visually impaired users. It is essential to include alt text for all images on your website, as it allows visually impaired users to understand the content of the image.
When writing alt text, be descriptive and concise. Avoid using phrases like "image of" or "picture of" as screen readers will already announce that it is an image. Instead, describe the content of the image in a few words.
Step 2: Ensure Color Contrast
Color contrast is crucial for users with color blindness or low vision. It is essential to have a high contrast between the text and background color to make it easier for users to read the content.
There are many online tools available to check the color contrast of your website, such as the WebAIM Color Contrast Checker. Aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
Make Forms and Buttons Accessible
Forms and buttons are essential elements of a website, but they can be challenging for users with physical disabilities to interact with. To make them accessible, ensure that they can be navigated using the keyboard and that they have clear labels.
Additionally, use ARIA (Accessible Rich Internet Applications) attributes to provide additional information to screen readers. For example, you can use the "aria-label" attribute to provide a label for a button that is not visible on the screen.
Step 3: Provide Captions and Transcripts for Multimedia Content
Multimedia content, such as videos and audio, can be challenging for users with hearing impairments to access. To make your multimedia content accessible, provide captions and transcripts.
Captions are text versions of the audio content that appear on the screen, allowing users to read along with the video. Transcripts are a written version of the audio content that can be accessed separately from the video.
Step 4: Use Accessible Fonts and Text Sizes
The font and text size you use on your website can also impact its accessibility. Use fonts that are easy to read, such as sans-serif fonts like Arial or Verdana. Avoid using decorative fonts or fonts with low contrast.
Additionally, make sure that the text size is adjustable. Users with visual impairments may need to increase the text size to read the content comfortably. You can use relative font sizes, such as percentages or ems, to allow users to adjust the text size using their browser settings.
Step 5: Test
Testing is critical is making your website accessible.
Tools for Website Accessibility Remediation
Making your website accessible can seem like a daunting task, especially if you have a large website with many pages. Fortunately, there are tools available that can help you identify and fix accessibility issues on your website.

Website Accessibility Checkers
Website accessibility checkers, such as Accessibe, can scan your website and identify any accessibility issues. These tools use AI technology to analyze your website and provide a detailed report of any issues found.
Some website accessibility checkers also offer remediation services, where they can fix the issues for you. This can save you time and ensure that your website is fully accessible.
Screen Readers
Screen readers are software programs that read the content of a website aloud for visually impaired users. They can also navigate the website using keyboard commands.
Some popular screen readers include JAWS, NVDA, and VoiceOver. It is essential to test your website using a screen reader to ensure that it is accessible for visually impaired users.
Accessibility Plugins
If you have a website built on a content management system (CMS) like WordPress, you can use accessibility plugins to make your website accessible. These plugins can help you fix common accessibility issues and provide additional features, such as text-to-speech and keyboard navigation.
Some popular accessibility plugins include WP Accessibility and Accessibility Checker.
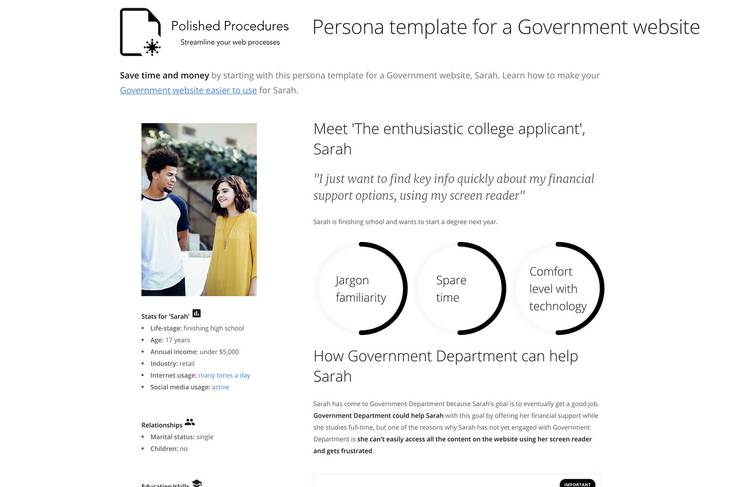
Use personas to help test your website
Personas of the people that are actually visiting your website, help to bring your target audience to life. Create personas of people living with disability

Persona templates of people with disabilities / impairments
See the three latest personas created by our persona generator tool.
Wrapping up
In conclusion, website accessibility is crucial for ensuring that all users, including those with disabilities, can access and navigate your website. By following the tips and using the tools mentioned in this article, you can make your website accessible for the disabled and promote inclusivity and diversity. Remember, making your website accessible is not only a legal requirement but also the right thing to do.