- Read time: 4 mins
- Tech level: low
- Key point: accessibility helps to make your website more inclusive and means more people visiting your website
- Key resource: go straight to the Accessibility Statement Generator.
Highlights
- Ensure your website has an accessibility statement
- The article discusses the importance of making websites accessible to visitors with motor disabilities.
- It explains the concept of inclusive design and its significance in creating products and environments that can be used by people with a wide range of abilities and disabilities.
- The article provides an overview of different types of motor disabilities, such as Parkinson's disease, cerebral palsy, and multiple sclerosis, and how they can affect a person's ability to use a website.
- It offers tips for making websites accessible to visitors with motor disabilities, including using alt text for images, making websites keyboard-friendly, using high contrast colors, providing captions for videos, and designing with assistive technology in mind.
- The article emphasizes the importance of testing websites for accessibility and provides real-world examples of companies that have embraced inclusive design.
- It highlights the responsibility of designers, developers, and content creators in ensuring website accessibility and the need for a designated person or team to oversee accessibility implementation and testing.
- The article concludes by emphasizing that inclusive design is not just a legal requirement but also a social responsibility.
How to make a website accessible to visitors with Motor disabilities
In today's digital age, having a website accessible to all visitors is crucial. However, many websites are not designed with inclusivity in mind, making it difficult for people with motor disabilities to navigate and use them. This article will discuss the importance of inclusive design and provide tips on making your website accessible to visitors with motor disabilities.
In the current era of technology, it is vital to have a website that is reachable to everyone. Yet, numerous websites need to be created considering inclusivity, making it challenging for individuals with motor impairments to surf and utilize them. In this piece, we will discuss the significance of inclusive design and suggest how to render your website accessible to users with motor handicaps.
Increase engagement with inclusive design
Inclusive design is all about ensuring your content is accessible to a wide group of people and not just a narrow cohort. This means that you need to ensure your content is accessible to people with accessibility requirements, and this includes people with motor challenges. People with motor impairments include, but aren't limited to, people with Parkinson's disease, cerebral palsy, and multiple sclerosis.
According to the World Health Organization, over a billion people worldwide have some form of disability, and this number is expected to increase as the population ages. By designing your website with inclusivity in mind, you are not only making it accessible to a larger audience, but you are also promoting equality and social responsibility.

Tips for Making Your Website Accessible
Now that we understand the importance of website accessibility, let's discuss some tips for making your website accessible for the disabled.
If you don't already have one, ensure your website has an accessibility statement.
Understanding Motor Disabilities
Before we dive into tips for making your website accessible, it's essential to understand the different types of motor disabilities and how they effect a person's ability to use a website.
Parkinson's Disease
Parkinson's disease is a neurodegenerative disorder that affects movement. People with Parkinson's may struggle with fine motor skills, such as clicking small buttons or typing on a keyboard.
Cerebral Palsy
Cerebral palsy is a group of disorders affecting a person's ability to move and maintain balance and posture. People with cerebral palsy may have difficulty using a mouse or keyboard due to muscle stiffness or involuntary movements.
Multiple Sclerosis
Multiple sclerosis is a disease that affects the central nervous system, causing a range of symptoms, including muscle weakness and difficulty with coordination and balance. People with multiple sclerosis may struggle to use a mouse or keyboard or navigate a website with tiny buttons or links.
Tips for Making Your Website Accessible
Now that we have a better understanding of motor disabilities, let's discuss some tips for making your website accessible to visitors with these disabilities.
Use Alt Text for Images
Alt text, or alternative text, describes an image read aloud by screen readers for visually impaired people. However, alt text is also beneficial for people with motor disabilities who may have difficulty using a mouse to hover over an image to see its description. By providing alt text, you ensure that all visitors can understand the content on your website, regardless of their abilities.
Make Your Website Keyboard-Friendly
People with motor disabilities may have difficulty using a mouse to navigate a website. Therefore, it's essential to make your website keyboard-friendly. This means ensuring that all elements on your website, such as buttons, links, and forms, can be accessed and used with a keyboard. You can test this by navigating your website using only the tab and arrow keys.
Use High Contrast Colors
High-contrast colours make reading and navigating a website more accessible for people with visual impairments. However, they can also benefit people with motor disabilities. For example, someone with Parkinson's disease may have difficulty clicking on small buttons or links, but using high-contrast colours can make these elements more visible and more accessible to click.
Provide Captions for Videos
Videos are becoming increasingly popular on websites, but they can be challenging for people with motor disabilities to access. By providing captions for your videos, you ensure that all visitors can understand the content, regardless of their abilities. Captions are also beneficial for people who are deaf or hard of hearing.
Use Assistive Technology
Assistive technology, such as voice recognition software and screen readers, can help people with motor disabilities navigate and use websites. By designing your website with assistive technology in mind, you make it easier for these individuals to access your content.
Test Your Website
The best way to ensure your website is accessible to people with motor disabilities is to test it. There are various tools available, such as WAVE and AChecker, that can help you identify any accessibility issues on your website. You can also ask people with motor disabilities to test your website and provide feedback.
Real-World Examples of Inclusive Design
Many companies have embraced inclusive design and have made their websites accessible to people with motor disabilities. Here are a few examples:
Microsoft
Microsoft has a dedicated accessibility team that works to make their products, including their website, accessible to people with disabilities. Their website is keyboard-friendly, has high-contrast colours, and provides alt text for images.
Target
Target's website is an excellent example of inclusive design. They provide video captions, have a high-contrast colour option, and use alt text for images. They also have a dedicated accessibility page that includes information on navigating their website using assistive technology.
Who is Responsible for Website Accessibility?
Ensuring your website is accessible to people with motor disabilities is a team effort. It's essential to involve designers, developers, and content creators. However, it's also crucial to have a designated person or team responsible for website accessibility. This person can oversee the implementation of accessibility features and ensure the website is regularly tested and updated.

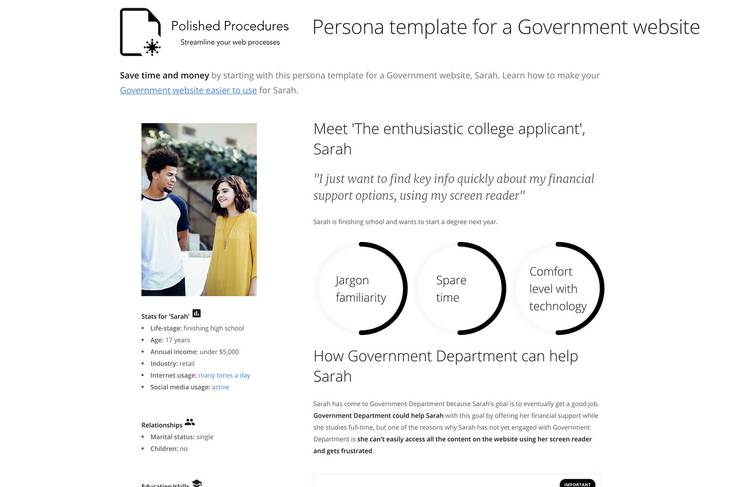
Use personas to help test your website
Personas of the people that are actually visiting your website, help to bring your target audience to life. Create personas of people living with disability

Persona templates of people with disabilities / impairments
See the three latest personas created by our persona generator tool.
Wrapping up
Inclusive design makes your website accessible to people with motor disabilities. By following these tips and incorporating inclusive design in to your website's design and development process, you can ensure that all visitors can access and use your website, regardless of their abilities. Remember, accessibility is not just a legal requirement; it's a social responsibility.