- Read time: 7 mins
- Tech level: low
- Key point: accessibility helps to make your website more inclusive and means more people visiting your website, including people that have low or no vision
- Key resource: go straight to the Accessibility Statement Generator.
Highlights
- Ensure your website has an accessibility statement
- It is important to make websites accessible to the blind and visually impaired.
- Accessibility for the blind ensures equal access to information, complies with legal requirements, and improves brand image.
- Tips for making websites accessible to the blind include using alt text for images, proper heading structure, providing transcripts for audio and video content, using descriptive link text, using high contrast colors, making use of braille displays, testing websites with screen readers, providing alternative navigation options, and using ARIA attributes.
- Real-world examples of accessible websites include Apple and BBC.
- Making websites accessible to the blind benefits businesses by creating a more inclusive and welcoming online experience for all users.
The reading time of this article is approximately 3 minutes.
What is accessibility?
The term ‘accessibility’ means that everyone has equal access to your web content. This can include people with visual and auditory disabilities, motor disabilities, and everyone in between.
If your website is designed to be accessible, then everyone should be able to have equal access to your website’s content and information, no matter what physical or mental limitations they may have.
In today's digital age, having a website that is accessible to all users is crucial for the success of any business. Not only does it ensure that all potential customers can access your website, but it also helps with search engine optimization (SEO) and can improve your overall website performance. In this article, we will discuss how to test a website for accessibility using various techniques and tools.
In today's digital age, it's important to ensure that your website is accessible to all users, including those with disabilities. One group that often faces barriers when accessing websites is the blind community. According to the World Health Organization, there are approximately 285 million people worldwide who are visually impaired, and many of them rely on assistive technologies to access the internet.
In this article, we'll discuss the importance of making your website accessible to people with little or no vision.
One important aspect of making your website accessible to the blind is to provide alternative navigation options. Some blind users may not be able to use a traditional mouse or keyboard to navigate your website. By offering alternative navigation options, such as keyboard shortcuts or voice commands, you can make your website more accessible and user-friendly for these individuals. Additionally, it's crucial to ensure that your website is compatible with assistive technologies like screen readers and braille displays. By considering the needs of blind users and implementing these accessibility features, you can create a more inclusive online experience for all visitors.
Websites should be accessible to all
Accessibility is not just for the blind or people with low or no vision because it encompasses a wide range of disabilities and impairments. While this article focuses on making websites accessible to the blind, it is important to note that accessibility is about ensuring equal access to information and services for all individuals, regardless of their abilities.
There are various types of disabilities that can affect a person's ability to access and navigate websites. These include but are not limited to:
- Motor disabilities: People with motor disabilities may have difficulty using a traditional mouse or keyboard. They may rely on alternative input devices such as voice recognition software, switch devices, or eye-tracking technology. Making websites accessible to people with motor disabilities involves providing alternative navigation options, such as keyboard shortcuts or voice commands.
- Cognitive disabilities: Individuals with cognitive disabilities may have difficulty processing and understanding information presented on websites. They may benefit from clear and concise content, simple navigation, and the use of visual aids to enhance comprehension.
- Hearing impairments: People with hearing impairments may rely on captions or transcripts to access audio or video content. Providing transcripts for audio and video content ensures that individuals with hearing impairments can access the same information as others.
- Neurological conditions: Individuals with neurological conditions such as epilepsy or photosensitivity may be sensitive to certain visual stimuli, such as flashing or rapidly changing content. Designing websites with these considerations in mind can help prevent triggering seizures or other adverse reactions.
By making websites accessible to individuals with various disabilities, businesses can create a more inclusive and welcoming online experience for all users. Accessibility not only benefits people with disabilities but also improves the overall user experience for everyone. It can also help businesses comply with legal requirements and enhance their brand image by demonstrating a commitment to inclusivity and diversity.
Reasons to focus on accessibility for people with hearing impairments
There may be instances where you want to test a websites from particular points of view e.g. from the point of view of someone with hearing impairments. One example of this is when you are creating user stories.
User stories
A user story is a tool used in software development to describe a feature or functionality from the perspective of an end user. In the context of someone with hearing challenges, a user story could be:
"As a person with hearing challenges, I want to be able to access and understand the content on a website, so that I can fully engage with the information and services provided."
This user story highlights the need for websites to be accessible and inclusive for individuals with hearing challenges. It emphasizes the importance of features such as closed captions, transcripts, visual aids, and accessible contact options, which can help individuals with hearing challenges to navigate and understand the content on a website. By addressing these needs, websites can ensure that all users, regardless of their hearing abilities, can have a positive and inclusive user experience.
A user story of a person that has hearing challenges
In the present era of technology, it's imperative for any company or institution to have a website that everyone can easily access. This involves ensuring that your website is user-friendly for individuals who are deaf or have difficulty in hearing.
By implementing a few simple techniques, you can make your website more inclusive and welcoming to the deaf community.
Why is accessibility for the blind important?
Equal access to information

Photo by Katie Moum on Unsplash
The internet has become a vital source of information for people all over the world. However, for those who are blind or visually impaired, accessing this information can be a challenge. By making your website accessible, you are ensuring that everyone has equal access to the information you provide.
Legal requirements
In many countries, there are laws and regulations in place that require websites to be accessible to people with disabilities. For example, in the United States, the Americans with Disabilities Act (ADA) requires that all public accommodations, including websites, be accessible to people with disabilities.
Positive brand image
By making your website accessible, you are showing that your company values inclusivity and diversity. This can help improve your brand image and attract a wider audience.
How to make your website accessible to the blind
Use alt text for images
Alt text, or alternative text, is a description of an image that is read aloud by screen readers for people who are blind or visually impaired. It's important to use descriptive alt text for all images on your website so that blind users can understand the content of the image.
Use proper heading structure
Headings are important for organizing content on a website and making it easier to navigate. For blind users, headings are read aloud by screen readers, so it's important to use proper heading structure (H1, H2, H3, etc.) to clearly indicate the hierarchy of information on your website.
Provide transcripts for audio and video content
If your website includes audio or video content, it's important to provide transcripts for blind users. Transcripts are text versions of the audio or video content that can be read by screen readers. This allows blind users to access the same information as sighted users.
Use descriptive link text
When creating links on your website, it's important to use descriptive link text instead of generic phrases like "click here". This helps blind users understand where the link will take them and what information they can expect to find.
Use high contrast colors to help shapes and text stand out

Photo by Varshesh Joshi on Unsplash
For users with low vision, high contrast colors can make it easier to read and navigate your website. Use dark text on a light background or vice versa to ensure that all users can easily read your content.
Make use of braille displays
Braille displays are devices that convert text on a computer screen into braille, allowing blind users to read and navigate websites. By designing your website with braille displays in mind, you can ensure that blind users have a seamless experience.
Test your website with screen readers
One of the best ways to ensure that your website is accessible to the blind is to test it with screen readers. There are many screen reader software options available, such as JAWS and NVDA, that can help you identify any accessibility issues on your website.
Provide alternative navigation options
Some blind users may not be able to use a traditional mouse or keyboard to navigate your website. Providing alternative navigation options, such as keyboard shortcuts or voice commands, can make your website more accessible to these users.
Use ARIA attributes
ARIA (Accessible Rich Internet Applications) attributes are HTML attributes that can be added to elements on a website to improve accessibility. They provide additional information to screen readers and other assistive technologies, making it easier for blind users to navigate and understand your website.
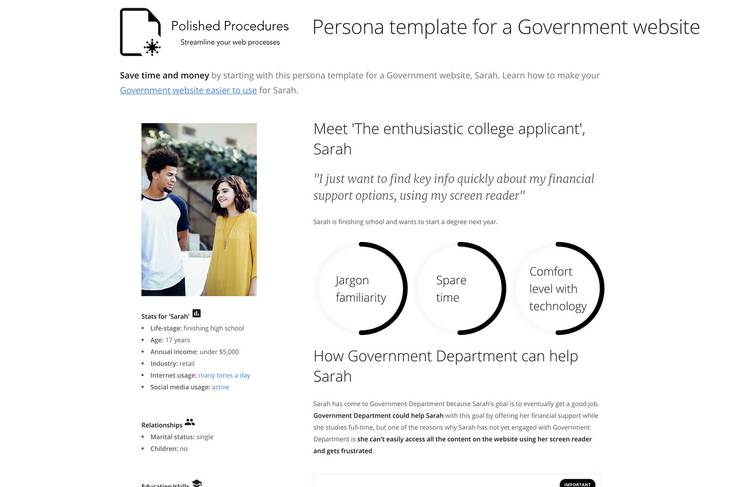
Persona templates of people with disabilities / impairments
See the three latest personas created by our persona generator tool.
Use personas to help test your website
Personas of the people that are actually visiting your website, help to bring your target audience to life. Create personas of people living with disability

Real-world examples of accessible websites
Apple
Apple is known for its commitment to accessibility, and their website is no exception. They use descriptive alt text for images, provide transcripts for audio and video content, and have a high contrast color scheme. They also have a dedicated accessibility page that provides information and resources for users with disabilities.
BBC
The BBC website has a dedicated accessibility page that provides information on how to navigate their website using a screen reader. They also have a high contrast color scheme and use ARIA attributes to improve accessibility.
Conclusion
Making your website accessible to the blind is not only the right thing to do, but it also has many benefits for your business. By following the tips outlined in this article, you can ensure that your website is accessible to all users, regardless of their abilities. Remember to regularly test your website with screen readers and make updates as needed to ensure that your website remains accessible. By prioritizing accessibility, you can create a more inclusive and welcoming online experience for all users.