
- Read time: 4 mins
- Tech level: low
- Key point: accessibility helps to make your website more inclusive and means more people visiting your website
- Key resource: go straight to the Accessibility Statement Generator.
Highlights
- Testing a website for accessibility is crucial for the success of any business in today's digital age.
- Conducting a manual evaluation is the first step in testing website accessibility, which involves checking for potential barriers that may prevent users with disabilities from accessing the content.
- Using accessibility testing tools such as WAVE, AChecker, and Google Lighthouse can help identify any accessibility errors and provide suggestions for improvement.
- Conducting user testing with individuals with disabilities can help identify any issues that may have been missed during the manual evaluation or through the use of testing tools.
- Testing website accessibility can also have a positive impact on SEO, as search engines consider accessibility as a ranking factor.
- Making necessary changes based on the evaluation results is important to improve website accessibility, such as updating code, adding alternative text to images, or making design changes.
- Regularly testing website accessibility and making necessary changes is crucial to ensure that all users can access the content and improve overall website performance.
What is accessibility?
The term ‘accessibility’ means that everyone has equal access to your web content. This can include people with visual and auditory disabilities, motor disabilities, and everyone in between.
If your website is designed to be accessible, then everyone should be able to have equal access to your website’s content and information, no matter what physical or mental limitations they may have.
In today's digital age, having a website that is accessible to all users is crucial for the success of any business. Not only does it ensure that all potential customers can access your website, but it also helps with search engine optimization (SEO) and can improve your overall website performance. In this article, we will discuss how to test a website for accessibility using various techniques and tools.
Accessibility concepts
Assistive technologies are tools or devices that help individuals with disabilities navigate and interact with websites and digital content. These technologies include screen readers, magnifiers, voice recognition software, and alternative input devices.
Web Content Accessibility Guidelines (WCAG) are a set of guidelines developed by the World Wide Web Consortium (W3C) to ensure that websites are accessible to individuals with disabilities. WCAG provides specific criteria and techniques for making web content perceivable, operable, understandable, and robust.
A web page is a single document or resource on the World Wide Web that can be accessed through a web browser. It can contain text, images, videos, links, and other elements.
Web browsers are software applications that allow users to access and view web pages on the internet. Examples of popular web browsers include Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge.
Accessibility requirements refer to the standards and guidelines that websites must meet to ensure accessibility for individuals with disabilities. These requirements can include compliance with WCAG, adherence to the Americans with Disabilities Act (ADA), and other accessibility laws and regulations.
Automated tests are tools or software programs that automatically scan and evaluate websites for accessibility issues. These tests can help identify common accessibility issues and provide suggestions for improvement.
Accessibility issues are barriers or obstacles that prevent individuals with disabilities from accessing and using websites. These issues can include lack of alternative text for images, insufficient color contrast, inaccessible navigation, and more.
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities in various areas, including employment, public accommodations, and telecommunications. The ADA also applies to websites and requires them to be accessible to individuals with disabilities.
The World Wide Web Consortium (W3C) is an international community that develops standards and guidelines for the World Wide Web. The W3C is responsible for developing and maintaining the WCAG, among other web standards.
I hope this information helps! Let me know if you have any other questions.
Step 1: Conduct a manual evaluation
The first step in testing your website for accessibility is to conduct a manual evaluation. This involves going through your website and checking for any potential barriers that may prevent users with disabilities from accessing your content. Some common areas to check include:
- Images: Make sure all images have alternative text (alt text) that describes the image for users who are visually impaired.
- Links: Ensure that all links are descriptive and make sense out of context. This is especially important for users who rely on screen readers.
- Color contrast: Check that the color contrast between text and background is sufficient for users with color blindness.
- Navigation: Test your website's navigation using only a keyboard. This will help identify any potential issues for users who cannot use a mouse.
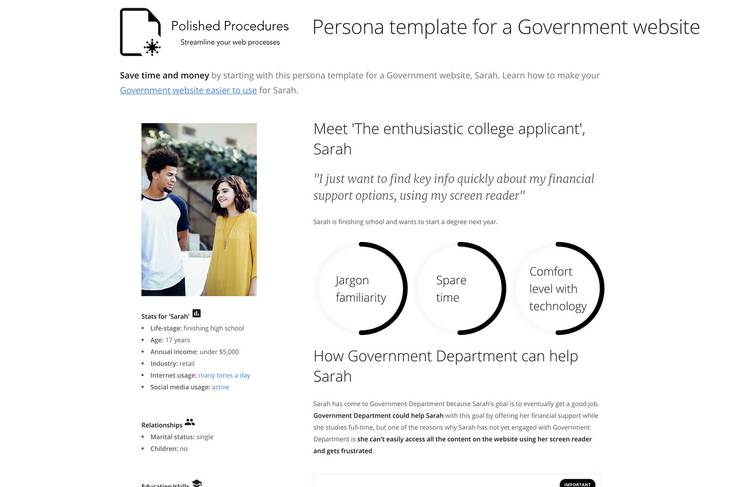
Use personas to help test your website
Personas of the people that are actually visiting your website, help to bring your target audience to life. Create personas of people living with disability

Persona templates of people with disabilities / impairments
See the three latest personas created by our persona generator tool.
Step 2: Use Accessibility Testing Tools

Photo by Luke Chesser on Unsplash
There are many tools available that can help you test your website for accessibility. These tools scan your website and provide a report of any potential issues. Some popular options include:
- WAVE: This tool provides a detailed report of any accessibility errors on your website and offers suggestions for improvement.
- AChecker: AChecker allows you to test your website against various accessibility standards, including WCAG 2.0 and Section 508.
- Google Lighthouse: This tool is built into Google Chrome and provides a comprehensive report on your website's performance, including accessibility.
- SiteImprove.
- Broken link checker: broken links are especially problematic for people with accessibility requirements.
- Siteimprove: This tool has a module for accessibility testing and is best in class.
These tools can help you identify any accessibility issues on your website and provide suggestions for improvement.
Step 3: Conduct user testing
Another important aspect of testing your website for accessibility is to conduct user testing. This involves having individuals with disabilities use your website and provide feedback on their experience. This can help identify any issues that may have been missed during the manual evaluation or through the use of testing tools.
Tools for user testing
User testing is an important aspect of testing website accessibility. It involves having individuals with disabilities use your website and provide feedback on their experience. This can help identify any issues that may have been missed during the manual evaluation or through the use of testing tools. Here are some tools that can be used for user testing:
- UserZoom: UserZoom is a user research and usability testing platform that allows you to conduct remote user testing with individuals with disabilities. It provides a range of features, including screen recording, task completion tracking, and survey creation.
- UserTesting: UserTesting is a popular user research platform that allows you to conduct remote user testing with individuals with disabilities. It provides access to a large panel of users with diverse backgrounds and disabilities, making it easy to gather feedback on your website's accessibility.
- Optimal Workshop: Optimal Workshop offers a suite of tools for user research and usability testing, including Treejack, Chalkmark, and OptimalSort. These tools can be used to conduct remote user testing and gather feedback on your website's accessibility.
- Validately: Validately is a user research platform that offers remote user testing capabilities. It allows you to recruit participants with disabilities and conduct usability tests to gather feedback on your website's accessibility.
These tools can help you gather valuable insights from individuals with disabilities and improve the accessibility of your website. Remember to consider the specific needs and requirements of your target audience when selecting a user testing tool.
Step 4: Evaluate for SEO
In addition to ensuring accessibility for users with disabilities, testing your website can also have a positive impact on your SEO. Search engines, like Google, consider website accessibility as a ranking factor. By making your website more accessible, you can improve your search engine rankings and attract more organic traffic.
Step 5: Make necessary changes and test again
Once you have completed your website evaluation and identified any potential issues, it's important to make the necessary changes to improve accessibility. This may involve updating your website's code, adding alternative text to images, or making changes to your website's design. It's important to regularly test your website for accessibility and make any necessary changes to ensure that all users can access your content.
By following these steps, you can effectively test your website for accessibility and make any necessary changes to improve the user experience for all users. Remember, accessibility is not only important for users with disabilities, but it can also have a positive impact on your website's SEO and overall performance.
Wrapping up
In conclusion, testing a website for accessibility is crucial in today's digital age. By conducting a manual evaluation, using accessibility testing tools, and conducting user testing, you can identify and address any potential barriers that may prevent users with disabilities from accessing your content. Additionally, testing website accessibility can have a positive impact on SEO, as search engines consider accessibility as a ranking factor. Making necessary changes based on the evaluation results is important to improve website accessibility and ensure that all users can access the content. Regularly testing website accessibility and making necessary changes is crucial to improve overall website performance and provide a better user experience for all users. Remember, accessibility is not only important for users with disabilities, but it can also have a positive impact on your website's SEO and overall success.